레이아웃 설정은 아래 메소드로 한다. Frame, Panel, 등이 사용 가능하다.
setLayout(LayoutManager 레이아웃) //LayoutManager에 생성한 Layout을 넣으면 된다.
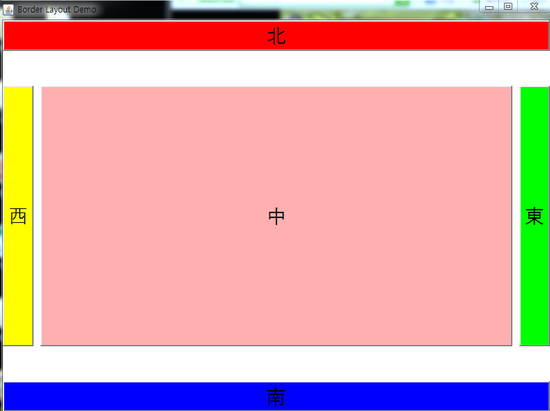
====new BorderLayout(int x축 간격, int y축 간격);====
//해당 레이아웃 화 된 프레임, 판넬에서 다음 메소드를 사용한다.
두가지 추가 메소드가 있으므로 위치는 어디에 들어가도 상관 없다.
add(Component comp, Object constraints);
add(String name, Component comp);

소스
f = new Frame("Border Layout Demo");
f.setLayout(new BorderLayout(10, 50));
f.add(btnNorth, "North"); //North South East West Center 5가지 방향에 입력ㄱ능
f.add("South", btnSouth);
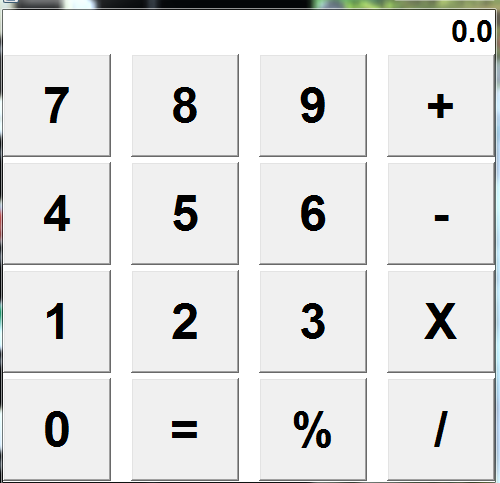
====new GridLayout(int 행갯수, int 열갯수, int 가로간격, int 세로간격)====
걍 순서대로 넣으세요.
특정위치에 넣는것도 있던거같음.

====new CardLayout()============================
카드 레이아웃엔 많이 많이 들어갈수 있다. 판넬을 넣을수도 있다.
카드 레이아웃엔 next(Component parent)라는 메소드가 있다.
이매소드에 레이아웃이 설정된 컴포넌트를 넣으면
다음 페이지가 나온다.
CardLayout card = new CardLayout();
card.next(this) //현재 클래스가 Frame을 상속받고 layout이 card 로 설정되었을 경우.
=====new FlowLayout()=======
new FlowLayout(FlowLayout.RIGHT, 100, 200) //정열방식, 가로간격, 세로간격
플로우 레이아웃은 해당 컴포넌트안에서 좌에서 우로 배치한다.
자리가 없을경우 밑줄로 넘어가서 다시 좌에서 우로 배치한다.
===== JTabbedPane === //레이아웃은 아니고 판넬입니다.

아래쪽 링크로 가시면 자세한 설명이 있어요
'Programming > JAVA' 카테고리의 다른 글
| [AWT] 자잘한 컴퍼넌트들의 메소드 (0) | 2012.10.07 |
|---|---|
| [AWT] Image, paint() 이용하여 그림그리기 (0) | 2012.10.07 |
| Eclipse의 VE를 이용해서 SWT 어플리케이션을 만든다(上) (0) | 2012.10.03 |
| Eclipse의 VE를 이용해서 SWT 어플리케이션을 만든다(下) (0) | 2012.10.03 |
| 이클립스 비주얼 에디터(Visual Editor) 플러그인 다운로드 및 설정 방법 (0) | 2012.10.03 |


