본 편에서는 Eclipse 의Visual Editor(이하VE)를 사용해SWT 어플리케이션을 작성하는 방법을 설명합니다. 전편에서는VE를 이용하는 환경을 구축했습니다. 후편에서는 드디어VE를 사용해, SWT 패널을 디자인해 봅시다. VE패널을 디자인하는 기본은, 다음의 스텝입니다.
- Eclipse를 실행한다 .
- Java 프로젝트(혹은, Java를 계승한 프로젝트)를 작성한다.
- [신규]로 비주얼·클래스를 추가한다.
- 비주얼·클래스(기본은Shell 또는 Composite의 서브 클래스)에, 비주얼 에디터로 컴퍼넌트를 붙여 간다.
- [실행]→[JavaBeans ]그리고 실행해 테스트한다
- 4,5 를 반복한다
- 비주얼·클래스의 원시 코드는 가능한 한 만지지 않고(VE 만으로 편집한다), 서브 클래스를 만드는 등 리스너나 데이터 처리를 추가해 어플리케이션을 완성시킨다.
작업을 시작하기 전에Eclipse 의 기본적인 조작은 기억해 주세요.
(1 ) 워크 스페이스에Java프로젝트를 추가
메뉴로부터[파일]→[신규]→[프로젝트]로,[Java프로젝트]를 선택해[다음에]버튼을 클릭한 다음,[프로젝트명]에 적당하게 이름을 붙여[종료]버튼을 클릭합니다.
(2 ) Java 프로젝트의 빌드 패스에SWT를 추가
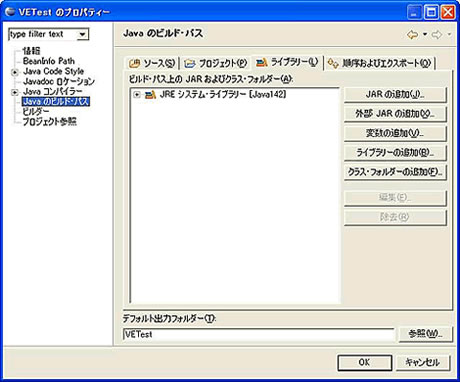
- Java 프로젝트의 프로퍼티를 열어, 빌드 패스의 라이브러리 탭을 엽니다.[패키지·익스플로러]뷰로, 작성한Java프로젝트의 아이콘을 오른쪽 클릭해,[프로퍼티]를 선택합니다. 좌측에서[Java의 빌드·패스]를 선택해, 우측으로 표시되는 탭의[라이브러리]를 클릭합니다.
|
그림1 빌드 패스의 설정 |
- 우측에 있는[라이브러리의 추가]버튼을 클릭하면,[라이브러리의 추가]패널이 표시됩니다.
|
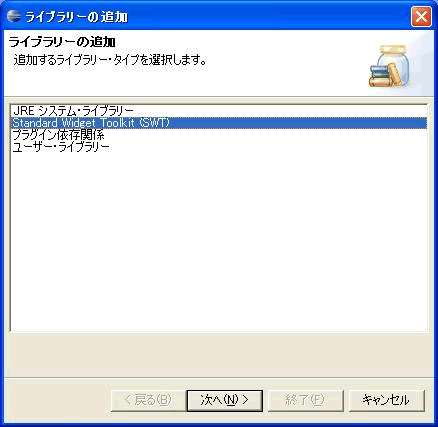
그림2 SWT 라이브러리의 선택 |
-
- SWT를 선택해[다음]버튼을 클릭합니다.[SWT Library Options ]패널이 표시됩니다.
|
그림3 JFace 의 선택 |
- [Include support for JFace Library ]를 선택해,[종료]버튼을 클릭합니다.
- 전의 윈도우로 돌아오기 때문에,[OK ]버튼을 클릭해 닫습니다.
(3 ) SWT 의 샘플을 확인
우선은 보통Java 클래스를 만들고, SWT 하지만 어떻게 코딩 된 것일까 확인해 둡시다. 프로젝트에FirstComposite 클래스를 추가해 주세요. 위에 링크된 자바파일을 로컬 파일로 보존해, 그것을Package Explorer 뷰의Java 프로젝트에 드래그&드롭 합니다. (default package)에 추가됩니다.
이 클래스를, 메뉴로부터[실행]→[구성 및 실행]→[Java Bean]그리고 실행해 보세요.
|
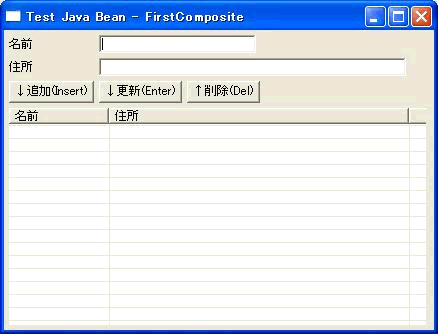
그림4 FirstComposite 의 실행 결과 |
원시 코드를 보고, 기본을 눌러 주세요. SWT 그럼, 제1 인수에, 부모로서 다른 부품의 인스턴스 참조를 건네주는 것으로 부모와 자식 관계(포함 관계)가 쌓아 올려집니다. 이것으로, 라벨, 입력 필드, 버튼등이Composite 의 위를 탄 상태가 됩니다. 부품이 어디에 놓여질까는, 레이아웃으로 정해집니다.
레이아웃이 설정되어 있지 않다(null)이라고 하고 위에 실리는 컴포넌트에 대해서[setBounds]하는 것으로 자유로운 장소에 둘 수 있습니다. 레이아웃에[FillLayout, FormLayout, GridLayout, RowLayout]등을 설정 했을 경우, 추가된 차례와LayoutData으로 불리는 데이터에 따라서 자동적으로 레이아웃 됩니다. 이 샘플에서는, GridLayout을 사용해3렬2행의 표의 형식에 자동 레이아웃으로 만들고 있습니다.
그럼, 이것과 같은 레이아웃을VE에서 만들어 봅시다.
(4 ) 비주얼·클래스를 추가
패키지·익스플로러상에서 패키지를 오른쪽 클릭해,[신규]→[Visual Class]를 선택해 주세요. 패키지를 알 수 있는 사람은 패키지를 작성해도 상관하지 않습니다. 여기에서는com.yone이라는 패키지를 작성합니다.
|
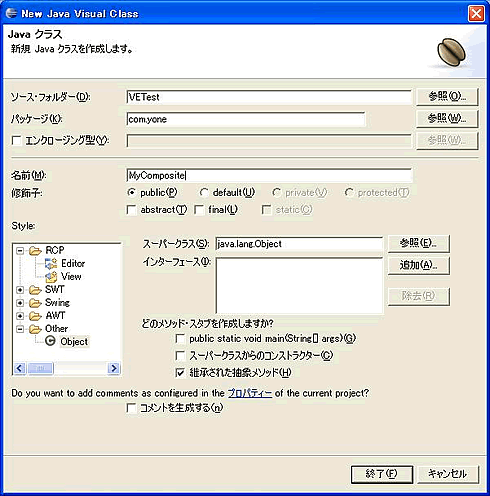
그림5 비주얼·클래스의 추가 |
임의의 이름을 붙여 주세요(여기에서는[MyComponent ]이라는 이름으로 한 것으로 하겠습니다).[Style]로부터[SWT-Composite ]를 선택.[종료]버튼을 클릭해 주세요.
이상으로, 비주얼 에디터가 기동하고, 추가한 비주얼·클래스를 편집할 수 있습니다.
VE에서는 4 개의 뷰를 사용해 패널을 편집해 갈 것입니다.
|
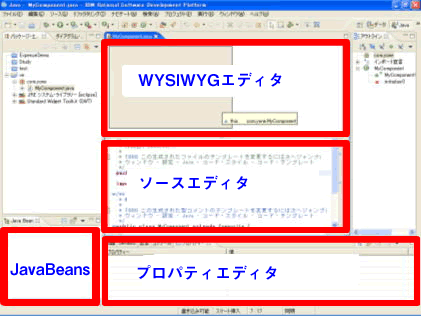
그림6 비주얼 에디터의 뷰 |
- WYSIWYG 에디터
비주얼 에디터의 심장부로써 이 뷰를 사용해 패널을 편집합니다. - 소스 에디터
WYSIWYG 에디터 아래에Java 원시 코드 에디터가 동시 표시됩니다. 컨퍼넌트를 클릭했을 때나, 컨퍼넌트나 액션(이벤트 처리)을 추가했을 때에, 해당 소스가 표시되어 편집할 수 있습니다. - 프로퍼티 에디터
부품을 클릭해 선택 상태로 하면, 그 컨퍼넌트의의 속성을 설정할 수 있습니다. - JavaBeans
비주얼·클래스에 추가되고 있는 컨퍼넌트가 부모와 자식 관계로 트리로 표시됩니다. 여기에서도 컨퍼넌트를 클릭해 선택 상태로 할 수 있습니다. 자동적으로 추가되어 가는 컨퍼넌트등을 확인할 수 있습니다.
(1 ) 그리드 레이아웃을 설정
WYSIWYG 에디터의 중앙에 이번에 작성하는 컴퍼넌트(MyComponent)가 표시되고 있습니다. 이것은Composite라고 하는[컨퍼넌트의 용기]를 계승한 클래스입니다.
컨퍼넌트를 클릭하면, 워크벤치 아래의 프로퍼티·에디터에 프로퍼티가 표시됩니다. 속성[layout]의 값부분을 클릭하면, 드롭 다운 메뉴가 표시되기 때문에,[GridLayout]을 선택해 엔터를 눌러 주세요.
그리드 레이아웃이란 부품이 추가되는 차례대로 표의 형식에 레이아웃 되는 레이아웃 매니저입니다.열이나 행을 걸친다(span)할 수도 있습니다.
(2 ) 부품을 차례로 배치한다
- WYSIWYG 에디터의 우측에 있는[팔레트]의 부분에 마우스 pointer를 거듭하면, 팔레트가 열려 표시됩니다.
|
그림7 팔레트로부터 부품을 선택 |
-
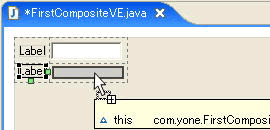
- 팔레트상에서[Label]을 클릭해 마우스 pointer를VE 위로 이동하면,[+]마크가 표시되어 컨퍼넌트를을 추가할 수 있게 됩니다. 그 상태로, 클릭해 라벨을 추가해 주세요.
|
그림8 Label 부품을 드롭 |
-
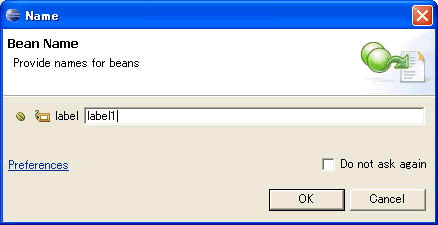
- 컨퍼넌트명을 입력하는 다이얼로그가 표시됩니다. label1 등과 이름을 적당하게 붙입니다.
|
그림9 컨퍼넌트명의 지정 |
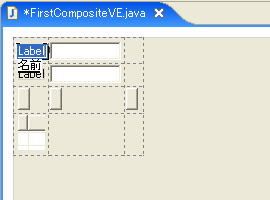
- Label 컨퍼넌트가 놓여져 레이아웃이 점선으로 표시됩니다.
|
그림10 Label 부품이 놓여졌는데 |
-
- 다음에[Text]를 추가합니다. 같은 요령입니다만, Text를 선택해 마우스 pointer를 움직이면, 종장의 황색 인디케이터(indicator)가 표시되어 삽입되는 장소를 나타냅니다.
|
그림11 오른쪽에 컬럼이 추가되는 표시.이 경우는, 컬럼수가 자동적으로 증가한다,라고 기억해 주세요. Eclipse 3.0+VE 1.1에서는 컬럼을 자동적으로 늘려 주지 않습니다. 따라서 스스로 컬럼수를 설정할 필요가 있습니다. |
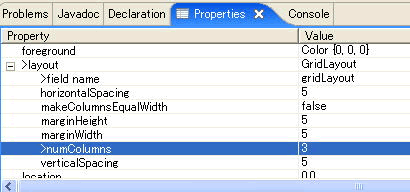
|
그림12 프로퍼티·에디터로의 컬럼수의 설정. GridLayout 으로 설정되면, 속성[layout]의 부분이[+]마크로 확장할 수 있게 됩니다. |
- [+]마크를 클릭해 확장해, numColumns를3으로 변경해 주세요. 이것으로, 옆3열의GridLayout이 되었습니다.
- 같은 순서로 버튼을 추가하면, 다음의 행의 라벨을 추가합니다. 마우스 pointer를 레이아웃의 점선범위아래의 근처에 맞히면, 노란 인디케이터(indicator)가 옆쪽으로 표시됩니다. 방금전 추가한Label 오브젝트의 아래에 드롭 하면, 다음의 행의 좌측으로 추가됩니다(즉, 컬럼수는 늘리지 않고, 컨퍼넌트가 추가됩니다).
|
그림13 다음의 행에의 추가 |
-
- 다음의Text는, 벌써 있는 컬럼에 드롭 하므로, 회색의 인디케이터(indicator)가 표시되는 장소에 드롭 합니다. 노란 인디케이터(indicator)의 곳에서 드롭 하면, 컬럼이 증가해 삽입되어 버리기 때문에 조심해 주세요.
|
도14 중앙의 컬럼에Text (을)를 추가 |
-
- 만약 부품이 배치되지 않은 곳을 날려 오른쪽에 부품을 추가하거나 열이나 행이 추가된 것에 의해서 아무것도 부품이 배치되지 않은 장소가 생겼을 때는, 아무것도 쓰여지지 않았다Text 오브젝트가 생성되어 그 부분을 묻어 줍니다.
- 같은 순서로 마지막 버튼을 드롭 합니다.
(3 ) 표기를 변경한다
라벨에는[Label]그렇다고 하는 문자가 최초로 표시되어 버튼에는 표기가 없습니다. 이것을 변경합니다. 라벨을 클릭해 선택 상태로 해, 1 번 클릭합니다. 문자의 편집 모드가 됩니다.[라벨1]등과 적당하게 변경해 주세요. Enter 키로 확정하면 편집 모드로부터 빠집니다.
|
그림14 라벨의 개서 |
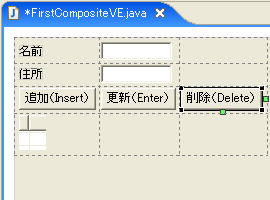
버튼의 표기도 같은 순서로 변경할 수 있습니다. 텍스트와 버튼을 편집해 주세요.
|
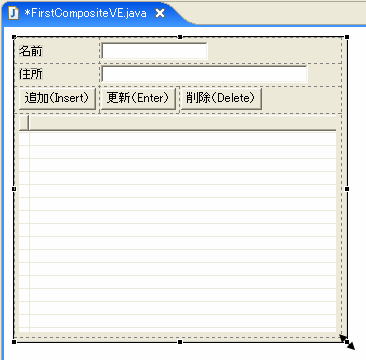
그림15 편집이 끝난 상태 |
(4 ) 크기를 조정한다
- 이름용의Text를 클릭해 선택합니다.
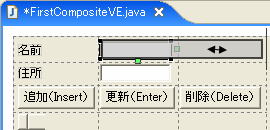
- 녹색의 사각이 스팬을 조정하기 위한 인디케이터입니다. 이 사각을 오른쪽에 드래그 해 다음의 컬럼에 회색의 사각이 성장하는 (곳)중에 드롭 합니다(주의:자산·뷰에서도 스팬을 변경할 수 있습니다만, 스페이서-를 위해서 삽입되고 있다Label 오브젝트가 잔해로서 남아 버려, 레이아웃이 무너집니다).
|
도16 스팬의 조정 |
- 프로퍼티·뷰로,「layoutData 」-「widthHint」를「-1」에서「100」 으로 변경합니다.
- 같은 방법으로 주소의Text를 옆스팬=2, widthHint=200으로 변경합니다.
- 또한 Table은 옆스팬=3, widthHint=300, heightHint=200으로 합니다.
|
그림17 크기와 스팬의 조정 |
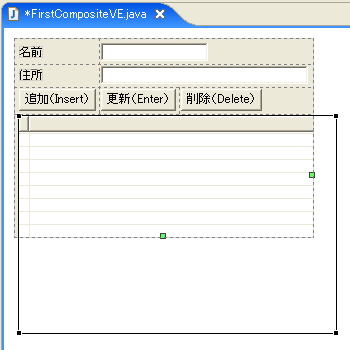
- 하지만 Table이 초과해 버렸습니다. 기초가 되어 있는 컴퍼넌트를 클릭하고, 모퉁이의 검은 사각을 드러그 해 크기를 조정합니다.
|
도18 Table 의 사이즈에 맞추어 크기를 조정 |
(5 ) 테이블에 컬럼을 추가
- 팔레트로부터tableColumn을 선택하고, 테이블상에 드롭 합니다.
- 자산·뷰로, text=「이름」, width=100으로 설정합니다.
- 하나 더 드롭 하고, text=「주소」, width=200으로 설정합니다.
 |
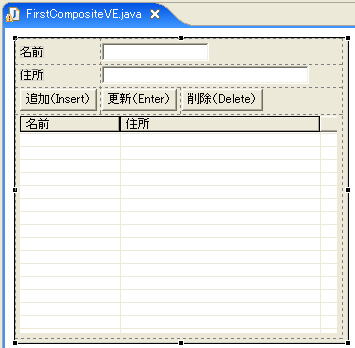
그림19 완성한 패널 |
편집은 이상으로 종료입니다.「Ctrl 」+ 「S 」를 눌러 보존해 주세요.
(4 ) 실행해 본다
에디터에 표시된 상태로,[실행]→[구성 및 실행]→[Java Bean]을 선택하고, 실행해 보세요. 방금 전과 같은 것이 표시되었습니까?
이번은VE 의 기본적인 사용법을 기억해 주기 위해서 극히 간단한 화면을 만들어 보았습니다. 다음 번은, 이러한 부품을 사용해 윈도우 어플리케이션을 만드는 순서를 소개합니다.
출처 : http://blog.naver.com/free_hewon/30007886720
[출처] Eclipse의 VE를 이용해서 SWT 어플리케이션을 만든다(下)|작성자 꼬마앙마
'Programming > JAVA' 카테고리의 다른 글
| [AWT] Layout (0) | 2012.10.07 |
|---|---|
| Eclipse의 VE를 이용해서 SWT 어플리케이션을 만든다(上) (0) | 2012.10.03 |
| 이클립스 비주얼 에디터(Visual Editor) 플러그인 다운로드 및 설정 방법 (0) | 2012.10.03 |
| [Eclipse] Visual Editor 플러그인 설치 (0) | 2012.10.03 |
| [JAVA] RS232 통신 하기 (0) | 2012.05.31 |